Latest days I've been struggling with of how to automatically break lines of text in SVG text using d3.js.
I've tried to do it with <tspan> element, but in this case you would need to think about many things like looping for all your <text> elements, number of text symbols in one row, position of each and every line and so on 🤯
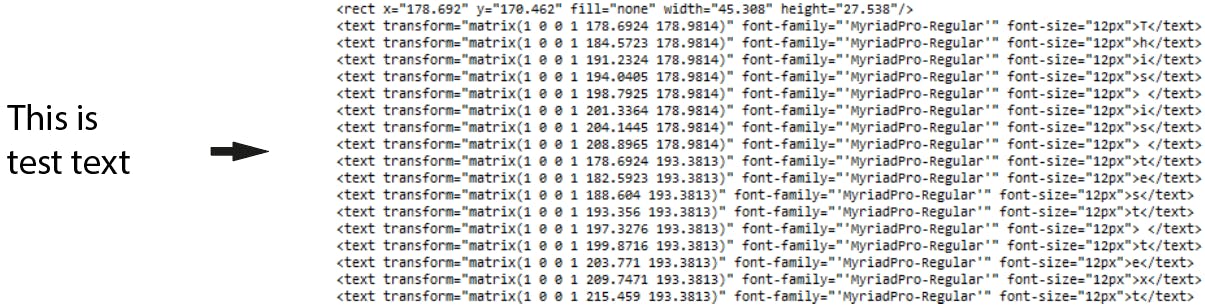
Then I even decided to check how it looks like in Adobe Illustrator, but break lines there are looking really ugly and weird 🤪:
 Each text symbol is in his own
Each text symbol is in his own <text>- tag and this difficult logic with transform-matrix, but at the very first line on this code I noticed <rect> element with it's own position properties and as well as width and height 💡
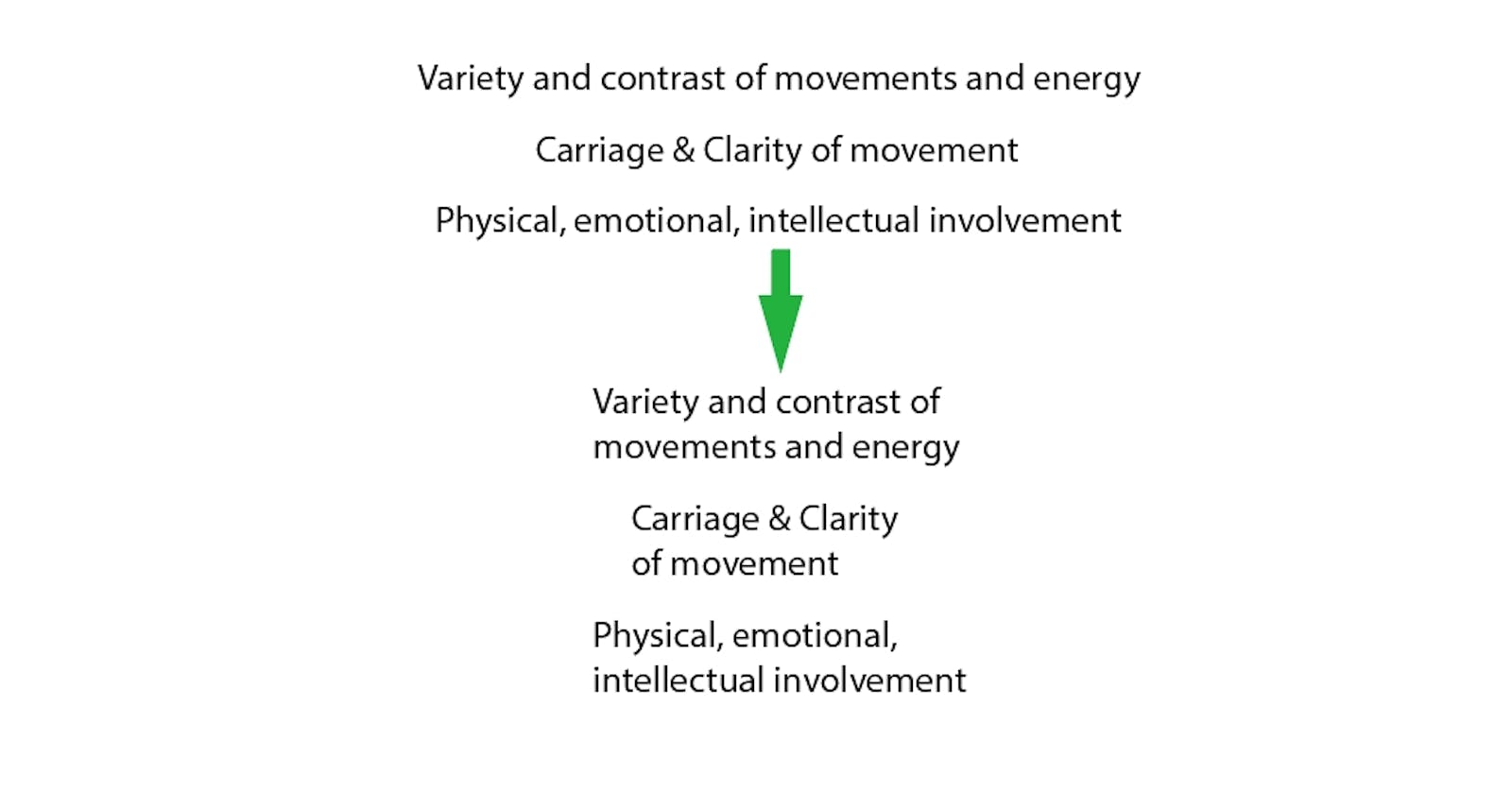
So I decided that I need some kind of wrapper for my <text> elements, that's how I found information about <foreignObject> element and voila it worked for me:

My snippet of code in HTML:
<svg>
<g class='labels'>
<foreignObject id='l0'
width="80"
height="50">
<text class='hidden'></text>
</foreignObject>
<foreignObject id='l1'
width="80"
height="160">
<text class='hidden'></text>
</foreignObject>
</g>
</svg>
My snippet of code in JS:
d3.select("svg")
.select("#l" + i)
.attr("x", x)
.attr("y", y)
.text(text)
.classed("hidden", false);
So, I made template in my HTML code with slots for my future <text> elements and each of them I wrapped into <foreignObject> element with it's own id which I call now on JS side and put text I needed just into it.
Good luck in coding! 😉